维护日志|No.1:试图更新留言功能,然后维持原状
没想到这么快就有机会写第二篇博文,我将讲述我折腾一圈后绕回原点,最终什么也没能改变的徒劳做功。
越想越觉得用 Notion 做博客时的互动很难搞,自带的 Comments 功能不能回复,embeded 第三方小部件(来自 Joey)怪草台班子的,用起来不顺手(然而就在搞完新评论栏开始写这篇博文的时候,我意识到这个新评论栏和原先用的小部件几乎没有区别……遂换回了小部件 🤡);想直接搭网站,又觉得不能这么快背弃自己要先坚持一年的 flag,况且时间精力的确不足,最后决定采用往往会造成屎山代码的万恶之源 approach:哪里有问题就只修哪里(),遂在 Google 上乱搜一通。
一开始搜到了 Commento,发现它是收费的(宣传语还写着我们比其他免费的好,因为我们不会卖你的数据 blabla,嗯……),遂删号跑路。然后在 Reddit 上看到这篇,有个评论提到了 Commentbox 和 HTML Commentbox,然而我没注意看,用了 Commentbox 才发现它要第三方外部登录,觉得这对用户不太友好,遂再次删号跑路。
其中还有个插曲。因为 Commentbox 的实现方式是给你一段评论栏 HTML 代码,而 Notion 没法直接 embed HTML 代码。我尝试过在 embed 时直接复制粘贴代码,或者保存为.html文件后再上传 embed,统统不行。于是又上网乱搜一通,在这里发现了 Apption 这个网站。点进首页的 DIY Embed URL,这个功能可以帮你把 HTML 代码转换成一个网址,就可以直接在 Notion 里 embed 了。
这是本次浪费时间的折腾里最有用的发现。 然而 Apption 的免费用户只能添加 3 个 embeds,这就导致了另一个问题——我没法给每篇博文都设置一个不同的评论栏,因为每个独立的评论栏都需要一个独立的 embed。如果我在每篇博文下面都放置一个评论栏,那整个博客所有博文的评论都将是互通的。这就是 Notion 博客的死局,除非我买 Apption 的会员拿到无限制的 embed 数……显然我是不会为此付钱的()。
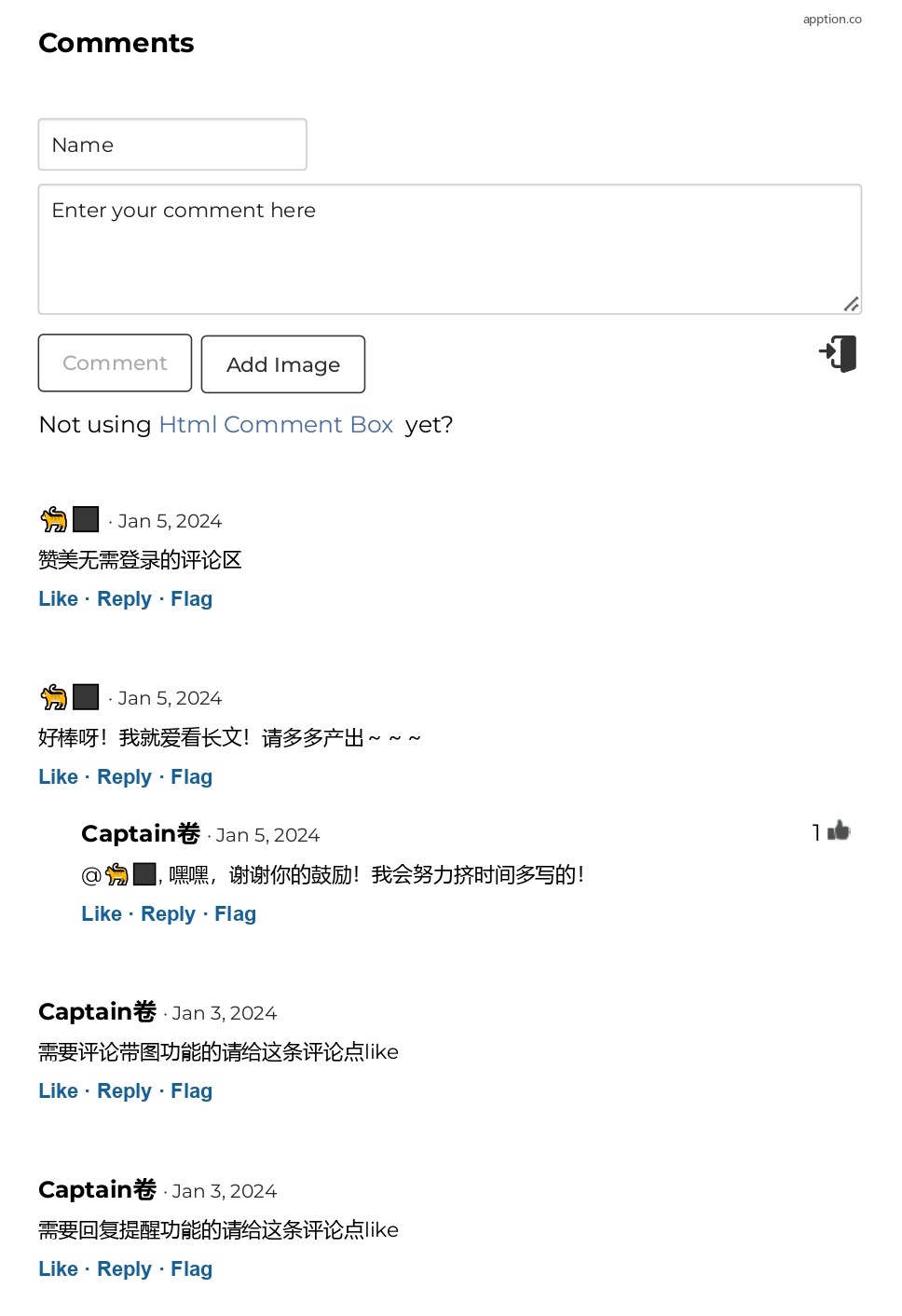
说回来,于是我换用了 HTML Commentbox,操作和 Commentbox 一致,复制 HTML 代码,转换成一个网址,embed,结束。但介于上述提到的问题,以及我发现我原来用的小部件也可以设置回复提醒(我原本以为它没有这个功能),所以它除了可以带图评论以外,基本上就毫无优势了,甚至还因为下方有几行自我推广而显得烦人。
但我搞都搞了,还是放出来给人看一看吧。至少这篇文章可以拥有一个独立的评论区,lol。
以及 Commentbox 的好处是留言者也可以收到邮件提醒(因为要求了登录),但现在的评论系统无法做到这一点。如果有人对留言提醒有十分迫切的需求,我可以试着再折腾一下。

一折腾又是两三小时,写完博文已经晚上十点多了……我要安分守己,再也不想着用 Notion 这个贫弱的笔记网站折腾什么方便实用的博客功能了!吃饭去!